
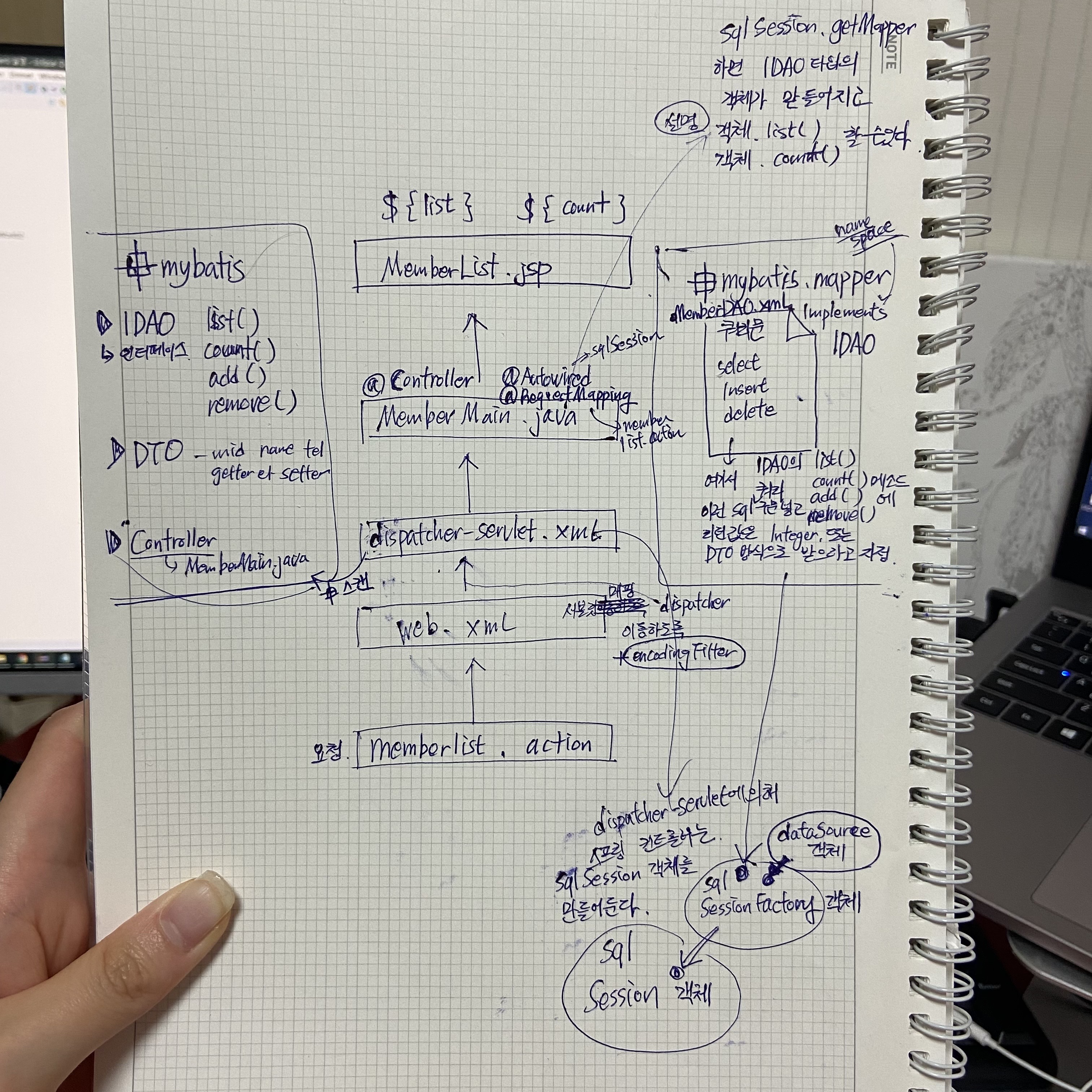
memberlist.action 이라는 요청이 들어온 후 web.xml 에 의해 dispatcher-servlet.xml 으로 이동
mybatis 패키지를 scan해서 @Controller를 찾고 그 안에서 @RequestMapping(memberlist,action 요청에 대해) 를 찾아
메소드를 실행해서 DB 에서 값을 얻어온 후
MemberList.jsp 뷰페이지에 뿌려준다.
우선 mybatis 패키지에는



크게 세 부분으로 이루어져 있다고 보면 된다.
DTO. IDAO (인터페이스), 컨트롤러
그리고 mybatis.mapper 패키지에는

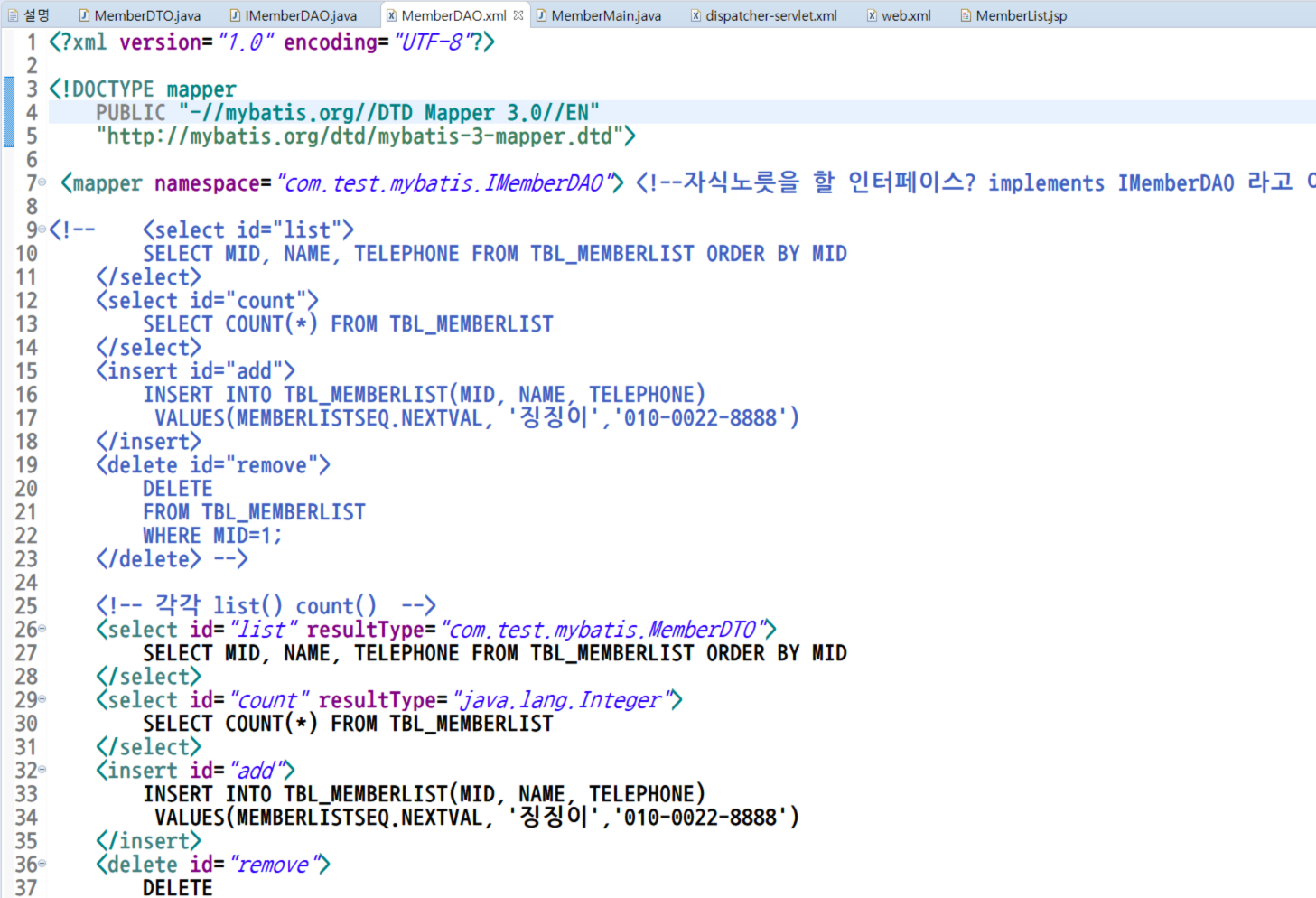
mapper클래스가 있다. IDAO 인터페이스의 메소드들에 쿼리문을 연결해주고 , 리턴값으로 Integer나 DTO 타입으로 받도록 지정해준다.
이렇게 함으로써 이전에 컨트롤러에서 해줬던 connection 받아서 preparedStatement 생성해서
쿼리문 전달하고 그 결과를 resultSet 으로 받아서 dto 에 주입해서 return 해주는.. 손수 작업했던,, 일련의 코드들이
다 필요없어진다.
memberlist.action 이라는 클라이언트의 요청이 들어오게 되면

web.xml 에 의해 필터가 등록되어 dispatcher-servlet으로 이동하게 되고

mybatis 패키지를 scan 하게 되고 컨트롤러로 등록된 클래스를 발견하고 그 안에
요청과 mapping 된 메소드를 실행하게 된다.
@Autowired 에 의해 dispatcher에 의해 만들어졌던 sqlSession 타입의 객체가 자동주입된다.
mapper 파일에서 IDAO 타입을 implements 하는 것과 같이 설정해 두었으므로
sqlSession.getMapper 의 결과는 IDAO 타입의 객체 dao 이다
dao.count() 한 결과와 dao.list() 한 결과를 model.addAttribute 해서
뷰페이지로 넘겨주면

뷰페이지에서는

이렇게 수신이 가능해진다.

그렇다면 이러한 결과 페이지를 볼 수 있다!
=================추가된 내용!! 업데이트 기능이 추가되었다============================

IDAO 인터페이스에 modify 메소드를 추가를 해주고~

mapper 클래스에 <update> 태그를 활용해서
"IDAO의 modify 메소드에서는 UPDATE TBL_MEMBERLIST ~~~ WHERE MID=${mid}" 인 쿼리문을 사용해라!"
(리턴타입은 따로 없기 때문에 생략) 라고 지정해놓고


뷰페이지에서 기존의 입력 폼을 수정버튼을 누르면 수정폼으로 바꿔줘야 하기 때문에(수정폼을 따로 안만들기로 했다)
jsp 파일을 수정해줬다.

※ 주요구문들
html 과 css 변경하기 : $("#title").html("회원 정보 수정").css({"color":"red", "font-weight":"bold"});
해당 버튼을 클릭했을 때 그 버튼이 포함되는 tr에 속한 0,1,2 번째 td의 text 값 얻어오기 :
var mid = $(this).parents("tr").find("td:eq(0)").text();
var name = $(this).parents("tr").find("td:eq(1)").text();
var telephone = $(this).parents("tr").find("td:eq(2)").text();
submit 할 form 의 action 속성을 바꿔주기 :
$("form").attr("action","memberupdate.action");
(form 태그에 role="form" ) 이라고 꼭 지정해줘야 한다.
hidden 속성인 input 태그:
<input type="hidden" id="mid" name="mid">
'📚Study Note > SpringMVC' 카테고리의 다른 글
| 클라이언트 측에서 서버로 파일 전송 파일 업로드 (0) | 2021.07.06 |
|---|---|
| [SpringMVC]Annotaton @표기법을 활용하여 폼데이터 전송 및 수신 (0) | 2021.06.29 |

